VTK:模型之Finance
本文共 295 字,大约阅读时间需要 1 分钟。
VTK:模型之Finance
VTK:模型之Finance

描述
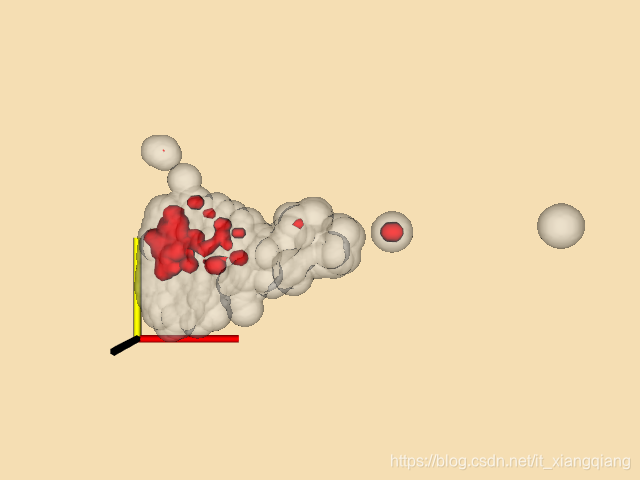
第一步是选择因变量和自变量。这种选择本质上是从多维数据到非结构化点数据集的映射。本示例选择MONTHLY_PAYMENT,INTEREST_RATE和LOAN_AMOUNT作为(x,y,z)点坐标,并选择TIME_LATE作为标量值。这映射了六个变量中的四个。现在,我们将忽略其他两个变量。
该示例使用vtkGaussianSplatter执行splatting操作(即,从非结构化点到体积数据集的转换)。然后进行等值面提取。我们对数据进行了两次喷溅。我们是第一次吐出全部人口。这是为了显示上下文,并在图中显示为灰色/线框。转载地址:http://gonwz.baihongyu.com/
你可能感兴趣的文章